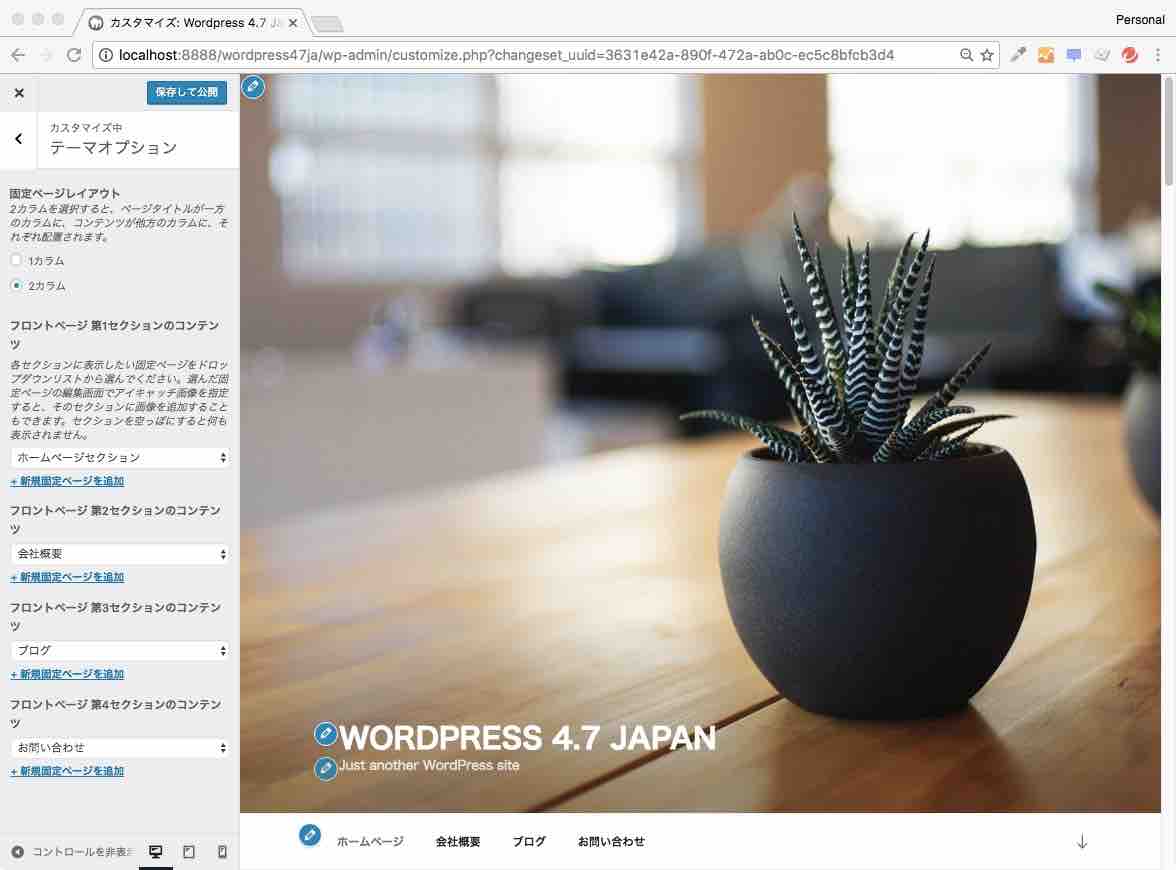
新しいテーマ Twenty Seventeen オリジナルでは、フロントページに表示されるのは、4つのセクションとなっています。

子テーマの functions.php に、次のアクションフックを追加するだけで、そのセクション数を増やすことができます。
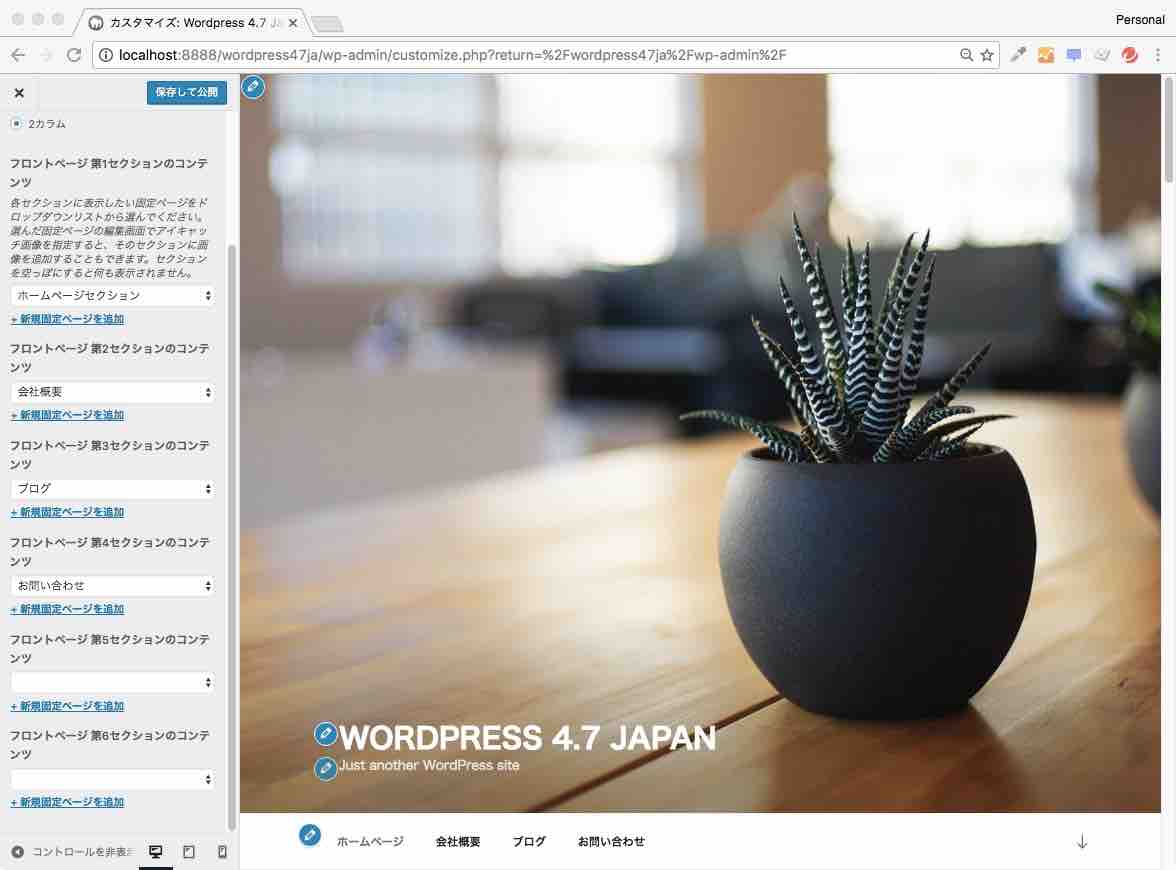
下記は、4つのセクションを 6つに変更する例です。
function childtheme_front_page_sections() {
return 6;
}
add_filter( 'twentyseventeen_front_page_sections', 'childtheme_front_page_sections' );

参考
アクションフックする関数は、twentyseventeen/inc/template-functions.php 内です。
/**
* Count our number of active panels.
*
* Primarily used to see if we have any panels active, duh.
*/
function twentyseventeen_panel_count() {
$panel_count = 0;
/**
* Filter number of front page sections in Twenty Seventeen.
*
* @since Twenty Seventeen 1.0
*
* @param $num_sections integer
*/
$num_sections = apply_filters( 'twentyseventeen_front_page_sections', 4 );
// Create a setting and control for each of the sections available in the theme.
for ( $i = 1; $i < ( 1 + $num_sections ); $i++ ) {
if ( get_theme_mod( 'panel_' . $i ) ) {
$panel_count++;
}
}
return $panel_count;
}
wordpress.org サイトの記事「 Theming with Twenty Seventeen 」からの引用です。
ワードプレス新テーマ Twentyseventeen カスタマイズ(記事一覧表示変更)






“ワードプレス新テーマ Twentyseventeen カスタマイズ(フロントページ セクション数)” への1件の返信