今月2016年12月に、ワードプレスが 4.7 へバージョンアップされ、それにともなって、新しいテーマ Twentyseventeen がリリースされました。
数か所をカスタマイズしました。今回、その中の一つをご紹介します。
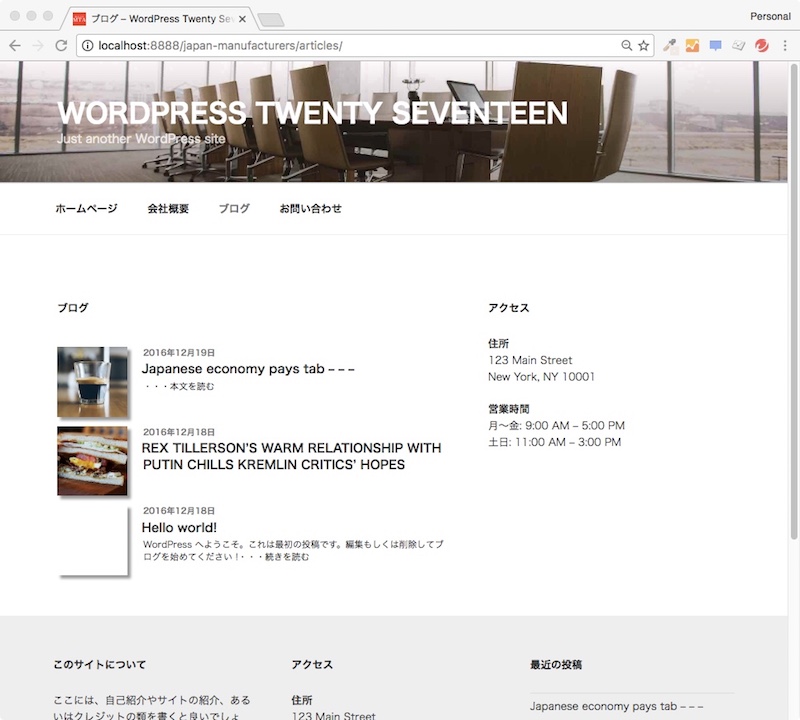
アイキャッチ画像付リスト形式で記事一覧を表示

ブログ投稿インデックスページ(記事一覧ページ)、カテゴリー、タグ、および、作成者、日付別の記事一覧ページを、アイキャッチ画像付リスト形式(上図参照)で表示するように設定しました。
検索結果の一覧を表示するページについては、このアイキャッチ画像付リスト形式記事一覧表示ではなく、Twentyseventeen オリジナル表示形式で表示されます。
Twentyseventeen の子テーマ twentyseventeen-child に、次のテンプレートファイル・フォルダ・画像・スタイルシート・日本語化ファイル・functions.php を作成・配置します。
- wp-content
-
- themes
-
- twentyseventeen-child
-
- functions.php
- home.php
- archive.php
- style.css
- assets
-
- images
-
- no-thumb.png
- template-parts
-
- posts
-
- content-home.php
- languages
-
- ja.po
- ja.mo
動作説明
- functions.php は、子テーマ設定の為の wp_enqueue_script() と、日本語化の為の load_child_theme_textdomain() を設置しています。。
すでに、子テーマが存在する場合、 wp_enqueue_script() はコピーしないでください。子テーマ設定の詳細は、ワードプレスの公式サイトでご確認ください。 - style.css は、子テーマ設定の為、および、今回の表示形式で、記事一覧する為の設定を記述しています。すでに、子テーマ内に、style.css が存在する場合、当スタイルシートの設定を、すでにある style.css にコピーしてください。
- content-home.php で、記事のタイトルおよび本文文字数を設定します。スクリーン幅により、記事本文が、下の記事と重なって表示される可能性があります。その場合は、表示文字数を変更してください。次の個所を変更することにより、表示文字数を変更することができます。
<?php $content_excerpt = get_the_excerpt(); $article_title = strlen(get_the_title()); if ( $article_title >72 ) : elseif ( $article_title > 34 ) : echo '・・・<a href="'.get_permalink() . '">' . __('Read content','twentyseventeenchild' ) . '</a>'; else : $content_excerpt = mb_substr($content_excerpt,0,28); echo $content_excerpt . '・・・<a href="' . get_permalink() . '">' . __('Read more','twentyseventeenchild'). '</a>'; endif; ?>- 記事タイトル文字数が72バイトを越えた時、本文は表示していません。
- 記事タイトル文字数が34バイトを越える場合、本文表示個所に「本文を読む」のみ表示。
- 記事タイトル文字数が34バイト以下の場合、56バイト分の本文と、「続きを読む」を表示
- ご利用の端末(スマホ、タブレットなど)により、もしくは、PC 上のブラウザ幅の違いにより、タイトルのみが表示され、本文が表示されない場合があります。
- home.php は、Twentyseventeen テーマフォルダの index.php から複製、archive.php は、Twentyseventeen テーマフォルダからコピーして、両ファイルとも一部を変更。主な変更点は、強制的に、上記 content-home.php を呼び出すように変更。その他変更内容は、ファイル内にコメントで記載。
- アイキャッチ画像がない記事用として、白抜きイメージ(no-thumb.png)を設置。
- languages フォルダには、日本語化の為のファイルを置いています。
ご注意事項
- 記事のタイトル文字数が、極端に多い場合を想定していません。タイトル文字数が多い場合、下の記事と重なって表示されます。その場合は、タイトルが文字数を減らすか、content-home.php 内で、タイトル文字数が多い場合の施策を入れてください。
- 記事の文字数は、標準の投稿フォーマットを選択した時の設定です。アサイド・フォーマットの時は、タイトルが表示されませんので、表示する記事文字数を、変更したほうが良いかもしれません。
- すでにTwentyseventeen-child フォルダが存在する場合、必要なフォルダ・ファイル、もしくは、ファイルの必要な部分のみをコピーしてください。
- 当サイトでは、不具合なく動作していますが、他の条件下では、正しく動作しない可能性もありますので、ご自身の責任においてご利用ください。
- 不具合、もしくは、ご質問等は、お気軽にお問い合わせください。わかる範囲でお答えさせていただきます。
ワードプレス新テーマ Twentyseventeen カスタマイズ(フロントページ セクション数)
フロントページ上最新記事一覧を、当投稿と同じフォーマットで表示する方法
2017年8月7日追記
フロントページ上の一つのパネルに、記事一覧の表示を設定した場合、ここでご紹介したフォーマットではなく、Twentyseventeen オリジナル設定のままで表示されます。
当投稿でご紹介したスタイルを、フロントページでも適用する方法をご説明します。
- オリジナル twentyseventeen テーマから、次の2点を、子テーマにコピペしてください。
- template-parts 直下の page フォルダ
- template-parts 直下の page フォルダ直下の、content-front-page-panels.php
- template-parts 直下の page フォルダ直下の、content-front-page-panels.php コピペした content-front-page-panels.php の 68行目に、get_template_parts という関数があります。括弧内の ‘excerpt’ を ‘home’ に変更してください。(投稿一覧ページで設定しているスタイルをフロントページでも利用します。)
- スタイルは、スタイルシートで調整してください。
使用する画像サイズを変更し表示速度の改善を行いました。
2018年3月24日追記
無駄に大きな画像サイズを利用していた為、表示速度に若干、悪影響を与えていました。次の一行を、content-home.php に追記することにより、表示速度の改善を行いました。
remove_action('wp_get_attachment_image_attributes', 'twentyseventeen_post_thumbnail_sizes_attr', 10, 3);






こんにちは。はじめまして。
澤正道と申します
https://mtac.jp/wordpress/twentyseventeen-customize/
こちらを参考に、ダウンロードファイルの中身を全てアップロードし、記事一覧のリスト表示化をしてみたのですが、うまくいきませんでした。
どこに問題があるかも理解できていません。
現在私のサイトは上のダウンロードファイルで作った子テーマで表示されています。
ご教授いただければ幸いです。
はじめまして
WPを初めてカスタマイズするので、理想の形を検索していた所こちらのサイトに辿り着きまさに求めていたものと同じだったのでファイルをダウンロードさせていただきました。
ありがとうございます。
質問させていただきたいのですが、投稿一覧・アーカイブでのようにトップページの投稿一覧の部分も同じような形にするにはどこにサムネイルを表示するタグを付け加えれば良いのでしょうか。
色々なところに付け加えては更新して確認しながら試してみてはいるのですが、なにぶん初めてなものでわかりません。
ぜひご教示いただけると幸いです。
まだ途中なのですがサイトのアドレスも記入いたしました。
トップページの記事一覧が完成したら、背景に画像を入れる部分もチャレンジしたいと思っています。
はじめまして。
すみません、一箇所わからない部分があったので、
教えていただきたいのですが、下記文章の↓
オリジナル twentyseventeen テーマから、次の2点を、子テーマにコピペしてください。
●template-parts 直下の page フォルダ
●template-parts 直下の page フォルダ直下の、content-front-page-panels.php
>template-parts 直下の page フォルダ
これをコピペするとはどういう意味でしょうか?
フォルダをコピペというのがよくわからなくて・・。
フォルダの中身をすべてコピペということでしょうか??
content-front-page-panels.phpをコピペするのは
わかったのですが・・。
お手数ですが、ご回答いただけると助かります。
よろしくお願いいたします。
当サイトを閲覧いただきましてありがとうございます。
また、文章がわかりづらく申し訳ありません。
次のような意味です。
「子テーマ内に、template-parts フォルダと、その template-parts フォルダ内に、page フォルダを作成してください。もしも、すでにそれぞれのフォルダが存在していれば、改めて作成する必要はありません。その後、オリジナルの twentyseventeen テーマ > template-parts フォルダ > page フォルダ内の content-front-page-panels.php ファイルを、子テーマ内 > template-parts > page フォルダに貼り付けてください。」
よろしくお願いいたします。
ご質問です。
上記の設定をし、パソコンの画面は自分の理想通りの配置にすることが出来ました。ありがとうございます。
しかし、スマホ画面で確認すると、アイキャッチ画像と記事タイトルが横並びにならず、アイキャッチ画像の下に記事タイトルが来るようになってしまいます。
横並びに設定するにはどのようにすればよろしいでしょうか?
お手数ですが、よろしくお願いいたします。