ヘッダー画像を、ページ毎にカスタマイズする方法。
通常、ヘッダー画像は、ワードプレス管理画面で設定した画像が、すべての固定ページ、投稿ページなどで表示されます。
今回の記事では、固定ページにアイキャッチ画像を設定した場合、そのアイキャッチ画像を、ヘッダー部分に表示する一つの方法をご説明しています。
(投稿ページでもこのような設定は可能ですが、修正するテンプレートファイルが多くなるので、今回の記事は、固定ページのみのの変更としました。)
MENU
- カスタマイズ後のイメージ
- 修正するテンプレート
- 修正ポイント
- カスタマイズ方法の説明
- ご注意事項
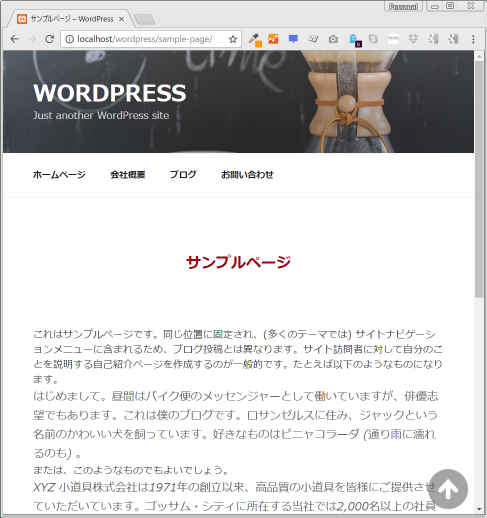
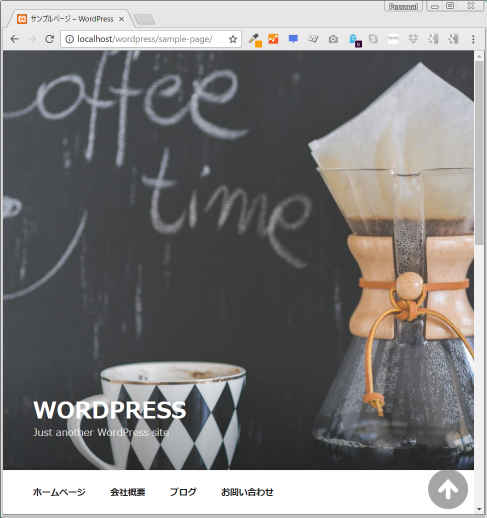
カスタマイズ後のイメージ
オリジナルのヘッダー画像を、アイキャッチ画像に置き換え

オリジナルのヘッダー画像を、アイキャッチ画像に置き換え、かつ、フロントページのように、アイキャッチ画像を大きく表示

修正するテンプレートファイル
固定ページテンプレートのみを若干修正します。
- wp-content
-
- themes
-
- twentyseventeen-child
-
- page.php
修正ポイント
page.php の get_header 前に、下の構文を挿入して、ヘッダー部分に、アイキャッチ画像を表示
if ( '' !== get_the_post_thumbnail() ) :
add_filter('get_header_image_tag','my_get_header_image_tag');
function my_get_header_image_tag(){
echo get_the_post_thumbnail();
}
endif;
次の構文を、上記の構文と合わせて、page.php の get_header 前に、挿入することにより、フロントページのように、固定ページに設定したアイキャッチ画像を大きく表示することができます。
add_filter('body_class','my_body_class');
function my_body_class($classes){
$classes[] = 'twentyseventeen-front-page';
return $classes;
}
(その下に続く記事のタイトルと、ヘッダー画像とのマージンが設定されていない為、別途スタイル調整の必要があります。)
カスタマイズ方法の説明
下は、フロントページのヘッダー画像表示部分のソースです。
<header id="masthead" class="site-header" role="banner"><!-- header.php -->
<div class="custom-header"><!-- header-image.php -->
<div class="custom-header-media"><!-- header-image.php -->
<div id="wp-custom-header" class="wp-custom-header"><!-- get_custom_header_markup function at wp-includes/theme.php -->
<img src="https://mtac.jp/wordpress/wp-content/uploads/sites/2/2017/01/books2000x1200.jpg" width="2000" height="1200" alt="私のワードプレス" srcset="https://mtac.jp/wordpress/wp-content/uploads/sites/2/2017/01/books2000x1200.jpg 2000w, https://mtac.jp/wordpress/wp-content/uploads/sites/2/2017/01/books2000x1200-300x180.jpg 300w, https://mtac.jp/wordpress/wp-content/uploads/sites/2/2017/01/books2000x1200-768x461.jpg 768w, https://mtac.jp/wordpress/wp-content/uploads/sites/2/2017/01/books2000x1200-1024x614.jpg 1024w" sizes="100vw" />
</div><!-- get_custom_header_markup function at wp-includes/theme.php -->
</div><!-- header-image.php -->
ヘッダー画像・サイトタイトルは、header.php 内から、/template-parts/header/header-image.php を呼び出して、表示させています。
ヘッダー画像の表示には、さらに、header-image.php から、 wp-includes/theme.php 内の、the_custom_header_markup -> get_custom_header_markup -> get_header_image_tag の順で、それぞれの関数を呼び出しています。そして、その get_header_image_tag へフィルターフックして、ヘッダー画像を置き換えています。
ご注意事項
- 当サイトでは、不具合なく動作していますが、他の条件下では、正しく動作しない可能性もありますので、ご自身の責任においてご利用ください。
- 不具合、記載内容間違い、もしくは、ご質問等は、お気軽にご連絡ください。
ダウンロードファイル
上記本文では、固定ページすべてがカスタマイズされてしまうため、ダウンロードファイルでは、テンプレートファイルを選択した固定ページのみが、このカスタマイズが適用されるようにしました。
上記本文のままでは、ヘッダー画像の下に、同じ画像の featured イメージが表示されてしまうため、style.css で、その featured イメージを消しています。
ダウンロードファイルをそのまま使用すると「フロントページのようにアイキャッチ画像を大きく表示」となります。通常の固定ページでのヘッダー画像を設定する場合は、テンプレートファイル page-head-img-modify.php 内の 14 ~ 22 行目を削除してください。






sidebar-hedimg、headimg、headimgmodifyの順でダウンロードさせて頂きました。トップ画面の大きな画像を小さめにしたいことと、固定ページのヘッダー画面の変更が、今の望みです。
headimgmodifyの修正ポイントに、page.php の get_header前に~とありますが、 page.phpをmodifyの下にどこかからコピーするのでしょうか。
page-head-img-modify.php 内の 14 ~ 22 行目を削除は行いました。
当方、全くの初心者でして、他のテーマで進めていたのですが、こちらで色々シンプルにカスタマイズをされているのを見て、やってみたいと始めたところなのです。
お忙しいでしょうし、環境によって動作しないなどもあるでしょうから、もし何かご助言あれば教えて頂ければと思います。
よろしくお願いいたします。
石井様
お問い合わせありがとうございます。
page-head-img-modify.php を page.php にファイル名変更していただいて、子テーマフォルダ直下に保存してください。
【重要事項】
・必ず子テーマ内で行ってください。けしてオリジナルのpage.php は変更しないでください。
・子テーマ内にすでに、page.php が存在する場合は、サイトに掲載した内容を、その page.php に記載してください。
ご不明な点等ございました、ご遠慮なくお問い合わせください。
秋山 政由
先日はお忙しい中ご連絡を下さりありがとうございました。
もう一度だけ質問させて下さい。子テーマheadimgmodifyです。
page-head-img-modifyファイルをpage.phpに変更しました。
headimgmodifyディレクトリには、functions.php、page.php、style.css、screenshotのみがおいてあります。
固定ページごとのアイキャッチが無事表示されたのですが、その下の大きなアイキャッチが消えません。style.cssでfeaturedイメージで消去しているとのことなので、当方の環境、または何か不足の設定があるのでしょうか。
また、上記の、フロントページのヘッダー画像表示部分のソースとは何のファイルなのでしょうか。
親テーマのfront_page.phpですか。
もう一つ、ダッシュボードのホームページの設定では、ホームページを固定にしていてよいのですか?
お忙しいことを重々承知いたしておりますので、もしお手隙の時があれば教えて頂ければと思います。よろしくお願いいたします。