オリジナルのワードプレス Twentyseventeen テーマ 固定ページでは、サイドバーの表示が設定されていません。
固定ページ毎に、サイドバー表示を選択できる設定にしました。
フロントページでサイドバーの表示を選択できる方法は、別の記事「ワードプレス テーマ Twentyseventeen カスタマイズ( フロント・ページにサイドバー表示)」でご確認ください。
ご利用方法
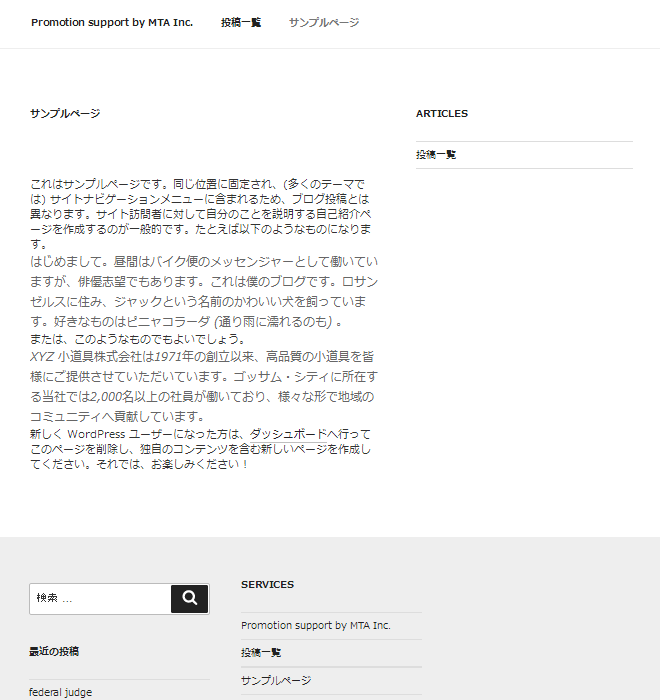
- 表示イメージは次のような感じです。

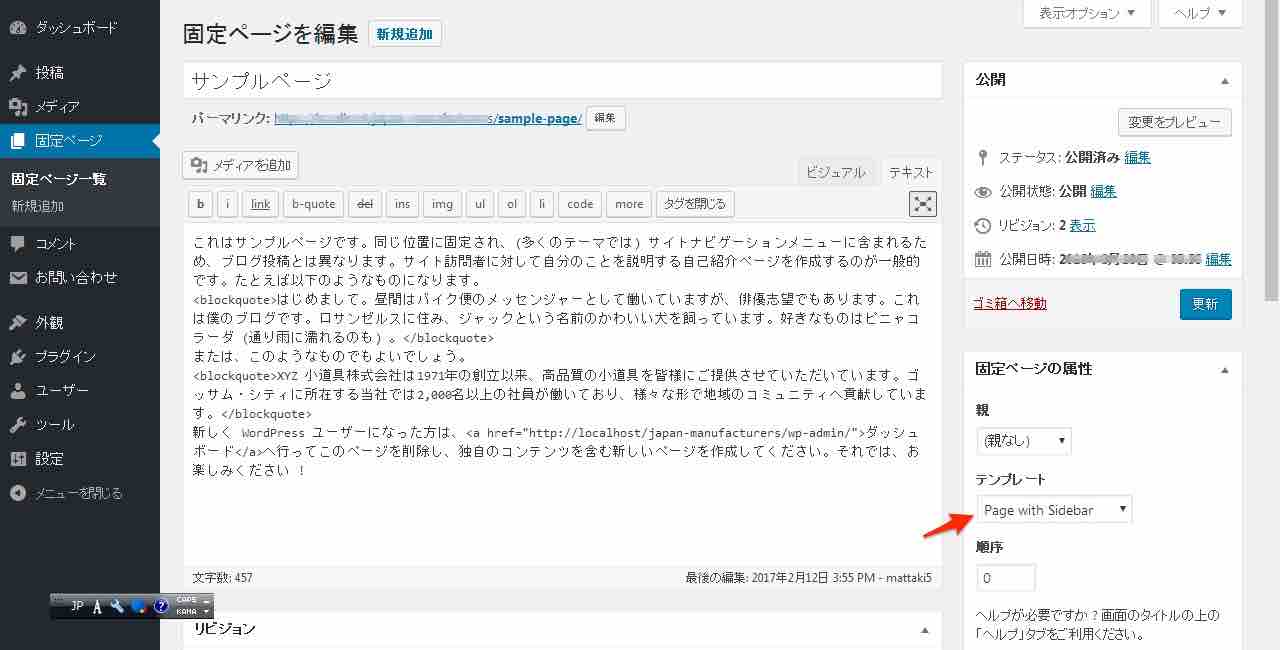
1 カラム 固定ページ + サイドバー - 固定ページ編集画面上の「固定ページの属性」欄で、新しく作成したページ・テンプレート「Page with Sidebar」を選択するとサイドバーが表示されます。
「デフォルトテンプレート」を選択した時は、サイドバーは表示されません。
固定ページ編集画面で、属性を「Page with Sidebar」にする - 投稿ページと同じように、スクリーン幅が、48em 以下の時は、サイドバーは、固定ページ記事の下、フッターの上部に表示されます。
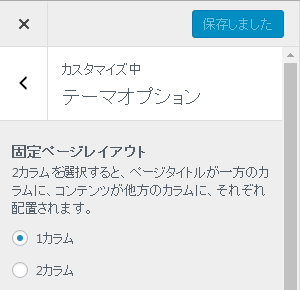
- Twentyseventeen では、1 カラム と 2 カラムの どちらかの固定ページが選択できます。
「外観」>「カスタマイズ」>「テーマオプション」
固定ページレイアウト設定画面
上記表示イメージは、1 カラム設定の時です。
カスタマイズの内容
子テーマのフォルダ内に、新しく「template-pages」フォルダを作成し、そのフォルダ内に「page-sidebar.php」を作成します。
「template-pages」フォルダ作成は任意です。
- wp-content
-
- themes
-
- twentyseventeen-child
-
- functions.php(修正なし)
- style.css(修正なし)
- template-pages
-
- page-sidebar.php
page-sidebar.php
- オリジナルの page.php をコピーして次の 3 点を追加
- テンプレートファイル認識するための「Template Name:」記述(下緑色部分)
- body class 属性追加
サイドバーが存在する時のスタイルを設定します。(下黄色部分) - 「get_sidebar()」
サイドバーを呼び出すための関数です。(下青色部分)
<?php
/**
* Template Name: Page with Sidebar
*
*/
add_filter('body_class','my_body_class');
function my_body_class($classes){
$classes[] = 'has-sidebar';
return $classes;
}
get_header(); ?>
<div class="wrap">
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php
while ( have_posts() ) : the_post();
get_template_part( 'template-parts/page/content', 'page' );
// If comments are open or we have at least one comment, load up the comment template.
if ( comments_open() || get_comments_number() ) :
comments_template();
endif;
endwhile; // End of the loop.
?>
</main><!-- #main -->
</div><!-- #primary -->
<?php get_sidebar(); /* copy page.php and add this function here */ ?>
</div><!-- .wrap -->
<?php get_footer();?>
ご注意事項
- 当サイトでは、不具合なく動作していますが、他の条件下では、正しく動作しない可能性もありますので、ご自身の責任においてご利用ください。
- 不具合、もしくは、ご質問等は、お気軽にお問い合わせください。わかる範囲でお答えさせていただきます。
- 2017年5月27日:フロントページ上で、サイドバーを表示する方法を変更しました。よって、今まで記載していた方法と異なっています。
- 2017年5月28日:フロントページでサイドバーの表示を選択できる方法は、別の記事「ワードプレス テーマ Twentyseventeen カスタマイズ( フロント・ページにサイドバー表示)」でご確認ください。
最も閲覧された投稿






こんにちわ。
wordpressのtwentyseventeenを私も使ってます。
トップページなんですが、chromeやFirefoxはパネルページがでてきますが、IE(11)だとパネル部分がでてきません。
そちら様のサイトも私の環境では同様にでてきません。
ご自分の環境ではIEでもパネルはでてきてますでしょうか?
こちらの環境ですが、Windows10 です。
IE, Edge で確認しました。
どちらとも、パネル表示はできています。
まったくの初心者ですが、貴サイトを拝見してtwentyseventeenのカスタマイズをしようと試みましたが、どうも基礎的なことが分かっていないようで エラーではじかれています。
子テーマを作るというのはどうしたらよいのでしょうか?
ーTheme
-Twentyseventeen
-Twentyseventeen-child
というふうに並べてフォルダーを作るだけではないのでしょうか?
まったくの初心者でご迷惑でなければ 教えていただけると幸いです。
貴記事でフォローする順番があれば 教えてください。