オリジナルのワードプレス Twentyseventeen テーマの、フロント ページに、サイドバーを表示する方法。
以前投稿した記事「ワードプレス テーマ Twentyseventeen カスタマイズ( 固定ページにサイドバー表示)」では、固定ページ毎に、サイドバーの表示有/無を選択できる方法について説明しました。
この記事では、フロントページに、サイドバーの表示を選択できる方法をご説明します。
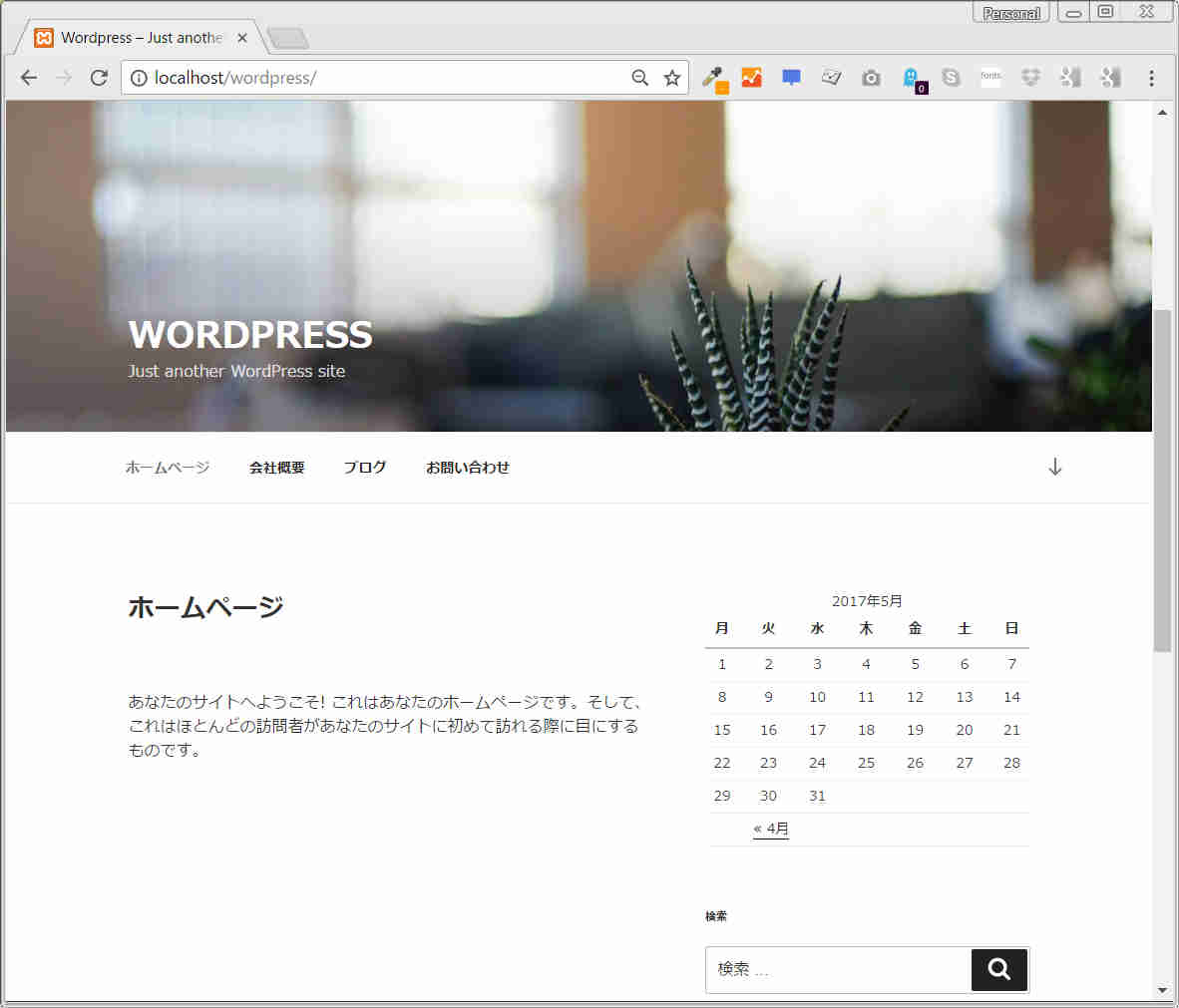
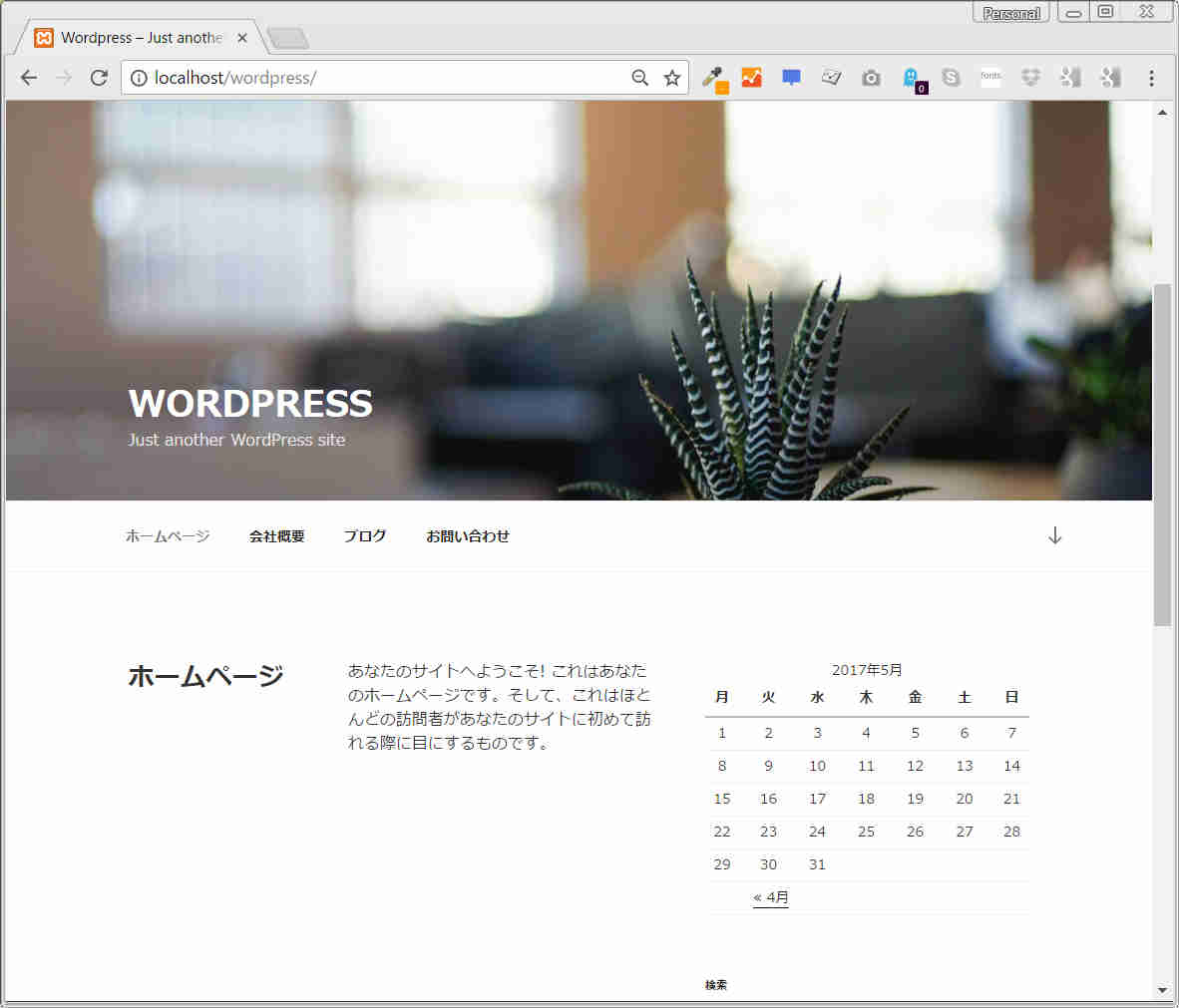
表示イメージ


修正ファイル
- wp-content
-
- themes
-
- twentyseventeen-child
-
- functions.php
- style.css
- template-pages
-
- page-sidebar.php(*1)
- (*1)page-sidebar.php は、先日の投稿記事「ワードプレス テーマ Twentyseventeen カスタマイズ( 固定ページにサイドバー表示)」で、作成したファイルをそのまま利用します。
- 今回変更を加えるのは、functions.php と、style.css です。
下のフィルターフックをfunctions.php に挿入してください。
style.css に次の設定を入れてください。add_filter( 'frontpage_template', 'twentyseventeen_child_front_page_template' ); function twentyseventeen_child_front_page_template( $template ) { return is_page_template('template-pages/page-sidebar.php') ? '' : $template; }
/*-------------------------------------------------------------- 13.2 Front Page --------------------------------------------------------------*/ .twentyseventeen-front-page .site-content { padding: 2.5em 0 1.5em; } @media screen and (min-width: 48em) { /* two column start */ /* Layout */ .twentyseventeen-front-page.page-one-column #primary { float: left; width: 58%; } .twentyseventeen-front-page.page-one-column #secondary { float: right; padding-top: 0; width: 36%; } .twentyseventeen-front-page .site-content { padding: 5.5em 0 2.5em; } }
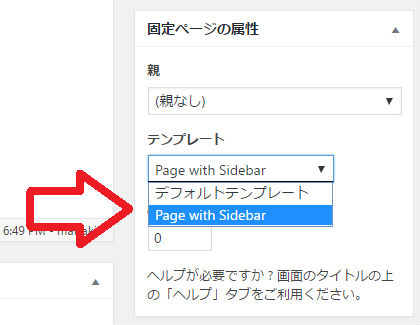
利用方法

ご注意事項
- 当サイトでは、不具合なく動作していますが、他の条件下では、正しく動作しない可能性もありますので、ご自身の責任においてご利用ください。
- 不具合、もしくは、ご質問等は、お気軽にお問い合わせください。わかる範囲でお答えさせていただきます。
- twentyseventeen では、フロントページに数枚のパネル(固定ページ)を表示することができますが、一つのパネルしか表示しないという条件でサイドバー表示する方法です。






夜分遅くに申し訳ありません。
Twentyseventeennをカスタマイズしており、サイドバーの検索でこちらにたどり着きました。
サイトを参考にさせていただき、サイドバーを設定し、固定ページの属性から「Page with sidebar」を選択できるようになり、ホームの固定ページはしっかりと繁栄されたのですが、それ以外の固定ページで「Page with sidebar」を選択すると、エラーとなりページが表示されなくなってしまいます。
また、サイドバーが設定できるような画面配置にはなった(ホームのみ)のですが、例えばカレンダーやサイト内検索などを表示するにはどのようにしたらよいでしょうか?
①ホーム以外での固定ページのエラー
②サイドバーの表示方法
これらがお分かりになりましたら、教えていただけると助かります。よろしくお願いいたします。