グーグル・アナリティクス(GA)では、直帰ユーザー(1ページしか閲覧しなかったユーザー)の滞在時間は「0」と表示されます。直帰ユーザーの滞在時間を計測する為に、ScrollDepth というプラグインを導入しました。
導入方法がなかなか分かりづらかったのでまとめました。
【概要】
- グーグル・タグ・マネージャー(GTA)を使用しました。
- ScrollDepth オリジナル設定では、イベントタグが、次のタイミングで配信されます。
- ページ上部から 25%、50%、75%、100% の位置、そして、ページ上部から 250px 毎
- 設定した DOM エレメント(例:footer タグが、可視領域に現れたらイベントタグを配信)
- 上記のイベントが発生した時のタイミング(時間)
- オリジナル設定のままだと、配信数が多くなるので、今回は、次のように設定
- フッターエレメントが可視領域に入った時のみイベントタグ発信
- イベント発生時のタイミングで、変数内に時間を取り込む
【設定方法】
プラグインのロードと、scroll depth イニシャライズする
プラグイン・ロードは、次のとおりアクションフックを利用
add_action( 'wp_enqueue_scripts', 'mta_enqueue' );
function mta_enqueue() {
/* jQuery Setting */
// this is for Scroll Depth
wp_enqueue_script( 'mta-sd-js', get_stylesheet_directory_uri() . '/js/jquery.scrolldepth.min.js', array( 'jquery' ) );
}
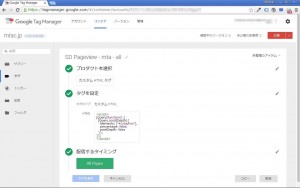
ScrollDepth イニシャライズは、GTM タグを配信。(注:GA Pageview タグ配信よりも遅らせる)

イベント配信時タイミングを変数に取り込む

トリガーを作成する

GA にイベント配信するタグを設置

【GTM で、動作確認】
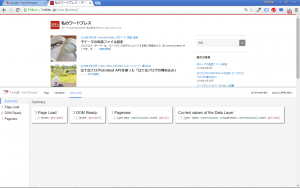
ページロード後、イベントはまだ配信されていない。

サマリー画面

データレイヤー画面
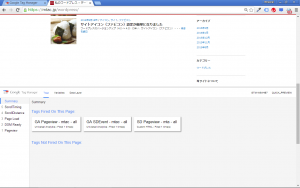
Footer エリアまで、スクロールダウンすると、配信される。

サマリー画面

データレイヤー画面
【GA で、動作確認】
GA リアルタイムで、動作確認。






“アナリティクス 直帰時のページ滞在時間を知る” への1件の返信