「カスタムフィールド」を利用することにより、プラグインを使用せず、そして、簡単に、閲覧回数が多い(人気の高い)投稿を、表示させることが可能ですので、その方法を記載しました。
カスタムフィールドとは、閲覧回数のような、ちょっとしたデータを、DBに保存してくれる便利な機能です。
動作概要
- 投稿が表示される度に、テンプレートファイル single.php に埋め込んだ get_post_meta 関数で、「カスタムフィールド」(当サイトでは<circulation>という名前にしています。)の値を取得。
- update_post_meta 関数で、その値を、+1 した値で上書き。
- 閲覧回数の多い投稿を抽出し、任意の場所に表示させる。
閲覧回数の取得方法
下の構文を、single.php のループ中( while ( have_posts() ) : the_post() の下あたりに。)に入れ込むだけ。
if ( "" == get_post_meta(get_the_ID(), 'circulation', 'true')){
$circulation = 0;
} else {
$circulation = get_post_meta(get_the_ID(), 'circulation', 'true');
}
$circulation += 1;
update_post_meta( $post->ID, 'circulation', $circulation );
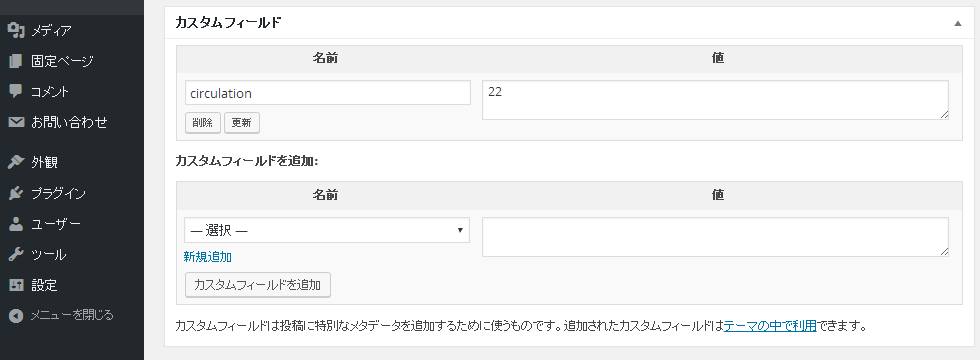
上記構文導入後、一度でも投稿が表示されれば、管理画面の各投稿編集画面上カスタムフィールド欄に、設定したカスタムフィールドの名前と値(その投稿の表示(閲覧)回数)が表示されます。

- 管理画面上で、マニュアルで値(投稿表示回数)を変更できます。
- 管理画面上で、カスタムフィールドを削除した場合、その後、その投稿が閲覧された場合、新たに、同じ名前のカスタムフィールドが自動で作成され、値が新たに 1 からスタートします。
閲覧回数を表示する方法
- 投稿ページの下部に表示させたい場合、次のように、wp-query 関数を利用して、表示する為のループを形成します。
- この構文を、例えば、single.php コメント部分の上に入れ込みます。
$args = array(
'post_type' => 'post', // 投稿のみに限定
'meta_key' => 'circulation', // カスタムフィールド名前「circulation」を選択し
'orderby' => 'meta_value_num', // カスタムフィールド値が多きいものから並び変える
'posts_per_page' => 3, // 閲覧回数上位3投稿を選択
);
// The Query
$the_query = new WP_Query( $args );
// The Loop
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo '<li>' . get_the_title() . '</li>';
}
echo '</ul>';
} else {
// no posts found
}
/* Restore original Post Data */
wp_reset_postdata();
備考
- 表示例の場合は、リンクなしの投稿のタイトルのみを表示しています。
- リンク形成、リストの飾り付けなどは、都度行ってください。
変更履歴
- 2018/03/25 : 投稿ページ保存前のプレビューで numeric error 発生の為、一部の構文を変更






はじめまして。最近、WordPressを触り始めたばかりの瀧内と申します。「ワードプレスで閲覧回数の多い投稿をプラグインなしで表示」の記事を参考にさせて頂いて、カスタマイズに取り組んでおります。「閲覧回数の取得方法」はうまくいきまして、カスタムフィールドに表示されております。ですが、「閲覧回数を表示する方法」がうまく行かず、投稿ページがエラーになってしまいます。「・・・この構文を、例えば、single.php コメント部分の上に入れ込みます。」とありますが、わたしは、「閲覧回数の取得方法」のコードの下に加えております。正しくは、どこに「閲覧回数を表示する方法」のコードを挿入すれば良いのか、ご教示頂けると幸いでございます。何卒よろしくお願いいたします。