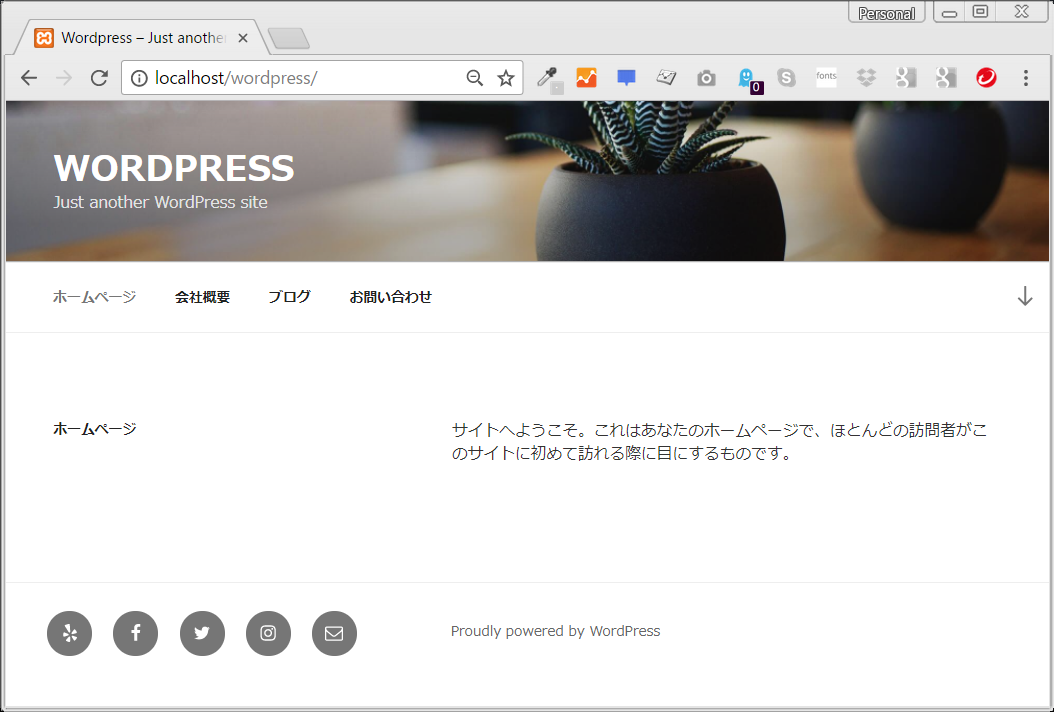
twenty seventeen テーマの特徴は、フロントページです。
ただ、「この特徴のあるフロントページを利用したくない」というご意見も、耳にします。
今回の記事では、このフロントページの設定をなくしてしまい、通常の個別ページと同じ形状で表示する方法について記述しました。

子テーマの functions.php 内に、次の二つのフィルターフックを記述します。
// Eliminate twentyseventeen-front-page home css
add_filter( 'body_class', 'my_body_class',20 );
function my_body_class( $classes ) {
unset($classes[array_search("twentyseventeen-front-page",$classes)]);
unset($classes[array_search("home",$classes)]);
return $classes;
}
// replace front page template with page template
add_filter('frontpage_template','my_frontpage_template');
function my_frontpage_template(){
return get_page_template();
}
上記二つのフィルターフックで次のことを行っています。
- 画像サイズ変更
大きな画像を他のページと同じサイズに変更します。 - front-page テンプレートを page テンプレートに置き換え
上記 1. の「画像サイズ変更」については、2017年7月8日投稿の「twentyseventeen カスタマイズ【フロントページのヘッダー画像 高さ 変更】」と同じ内容ですので、詳細は、その記事を参照してください。
「front-page テンプレートを page テンプレートに置き換え」について
フロントページでは、フロントページテンプレートが、固定ページテンプレートに優先するように設定されています。
つまり、front-page.php がテーマ内に存在していれば、page.php よりも優先されてしまいます。
フロントページを固定ページの表示と同じにする一つの方法は、子テーマ内で、固定ページと同じ内容を記述したフロントページテンプレートを作成すれば、解決します。
しかし、今回の記事では、上記方法ではなく、フィルターフックを使い、フロントページが表示されるときに、フロントページテンプレートを利用しないで、固定ページのテンプレートを利用する方法です。
フィルターフック詳細は、WordPress Codex 日本語版 でご確認ください。
参考事項
- 管理画面 > 設定 > 表示設定 セクションの「フロントページの表示」で、「投稿ページ」が設定されている場合、上記記載の下段のフィルターフックは必要ありません。
- 画像の大きさだけ、小さくして、フロントページに、数枚のパネルを表示する場合は、front-page テンプレートが必要ですので、上記記載の下段フィルターフックは削除してください。
- 下段のフィルターフックの目的は、フロントページのスタイル設定を、その他の固定ページと同じ設定にするためです。フロントページを含めたすべての固定ページをカスタマイズする場合に有効です。






“twenty seventeen カスタマイズ「フロントページ を個別ページ的に変えてしまう」” への1件の返信